国庆节还未过半,我们便又被关在了学校里,开始了新一轮封校。是的,别人学校放七天,我们放三天。也就是十月三号晚上其他学校学生在花天酒地炮火连天的时候,我们已经在寝室洗洗睡了。于是,在今天四号上了一天线下课之后,我和室友不约而同地准备晚上去学校东门试试看能不能无视安保直接出校散散心。
显而易见,在我稚嫩的脸庞扫脸出校之前,就被保安厉声呵住,明明上次我两个室友西装革履扮成熟就直接出去了,DAMN IT!但现在已别无他法,便悻悻而归打算回食堂解决今天的晚餐。
但好巧不巧,回走的路上发现一男子正好准备从家属区离开学校。之前我们也经常走这边润出去,那时候还管得不严,现在便一直有个安保大爷在那守着。但好在今天有幸看见正规的出校流程:拿出手机扫描二维码,将扫码结果出示给大爷即可。
天时地利人和,我便过去趁着和大爷搭话时拍下了二维码,社工照进现实 ^ ^

观察
回到寝室,便打开电脑开始捣鼓,先解码得链:
https://weixin.*****.edu.cn/smallwx/appointmentNew/#/scanCode?entrance=4&jointype=1&isWxEmv=1浏览器直接访问该链接会跳转到微信 OAuth 2.0 的接口,提示让在微信客户端打开:
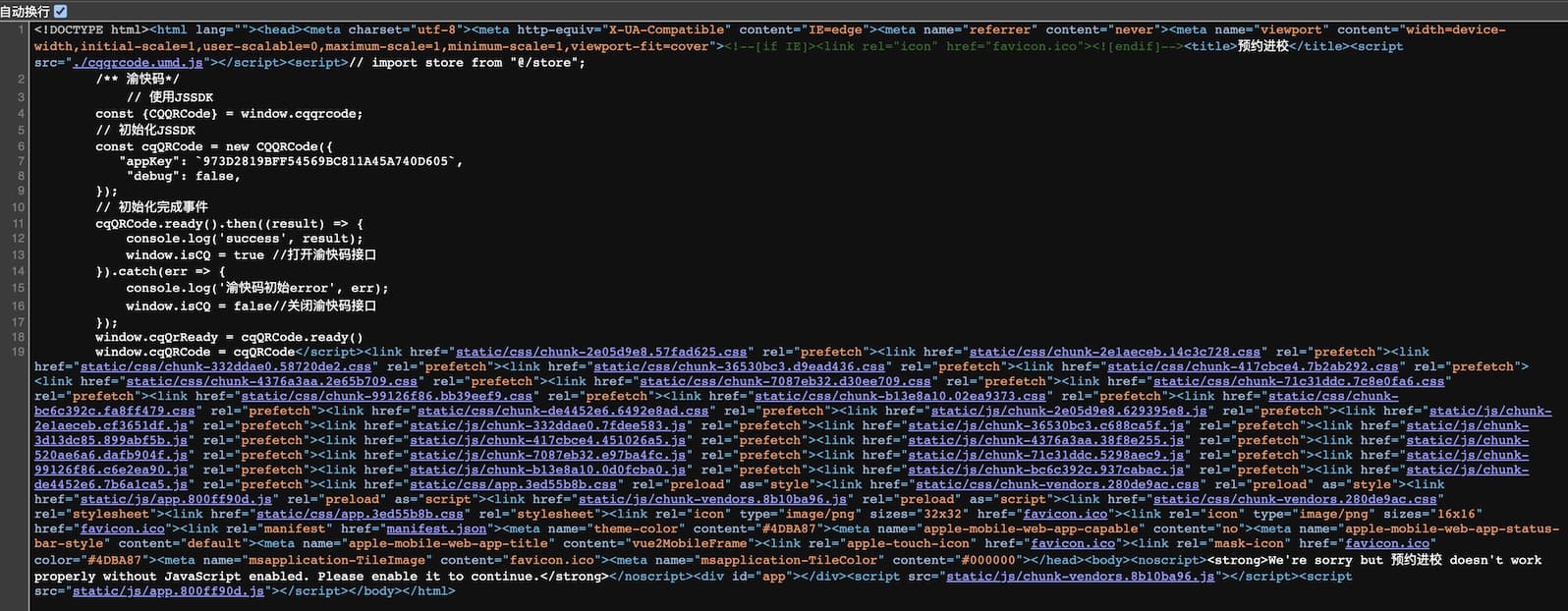
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8e0d3615ca25d473&redirect_uri=https%3A%2F%2Fweixin.*****.edu.cn%2Fsmallwx%2FappointmentNew%2F%23%2FscanCode%3Fentrance%3D4%26jointype%3D1%26isWxEmv%3D1&response_type=code&scope=snsapi_base&state=123&connect_redirect=1#wechat_redirect见此,我打算优先审计其源代码,但发现其是 Vue + Webpack 打包构建的,直接开始代码审计高低有点恶心:

代码审计不行,便开始想办法让他脱离微信环境正常运行起来。通过跳转后的 URL 参数构造发现其回调地址就是解码得到的 URL,便尝试手动添加 code 参数访问(该参数为微信回调成功后跳转自动添加的参数)。
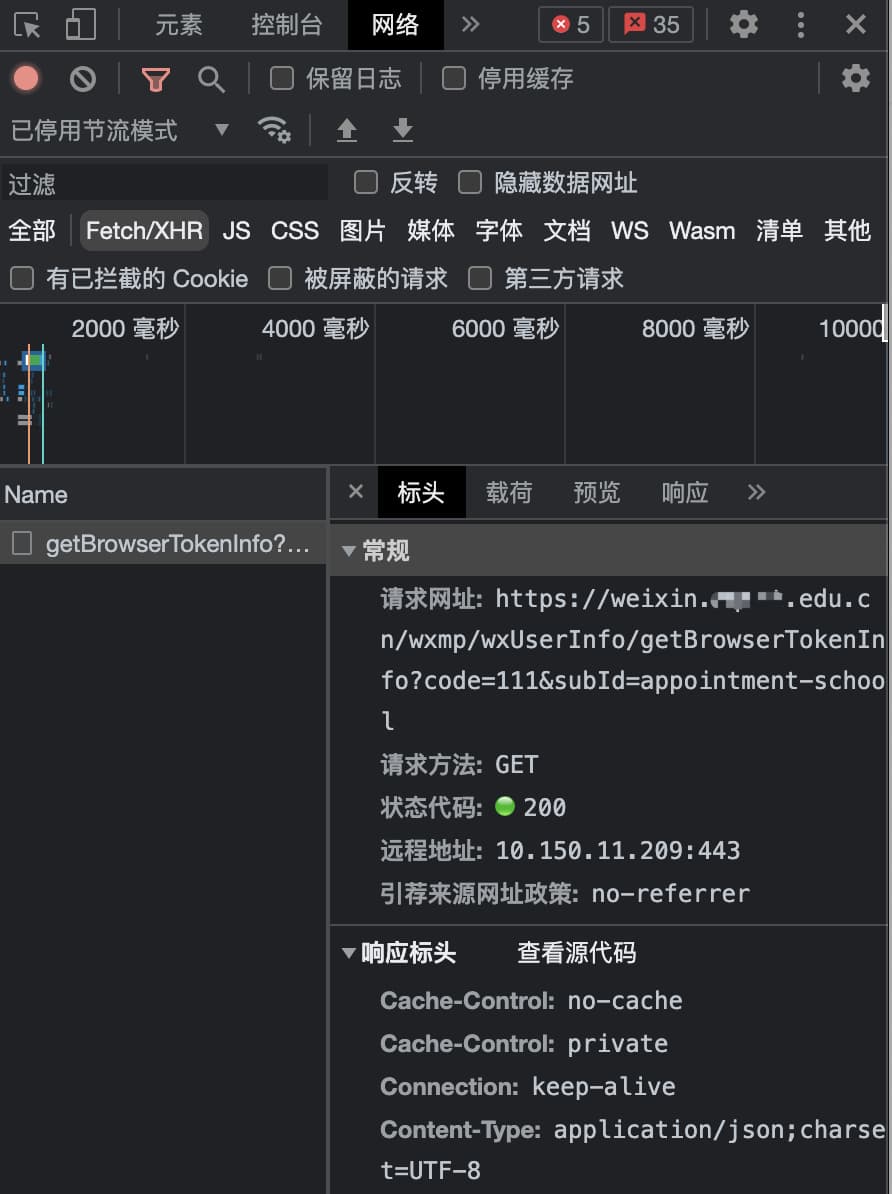
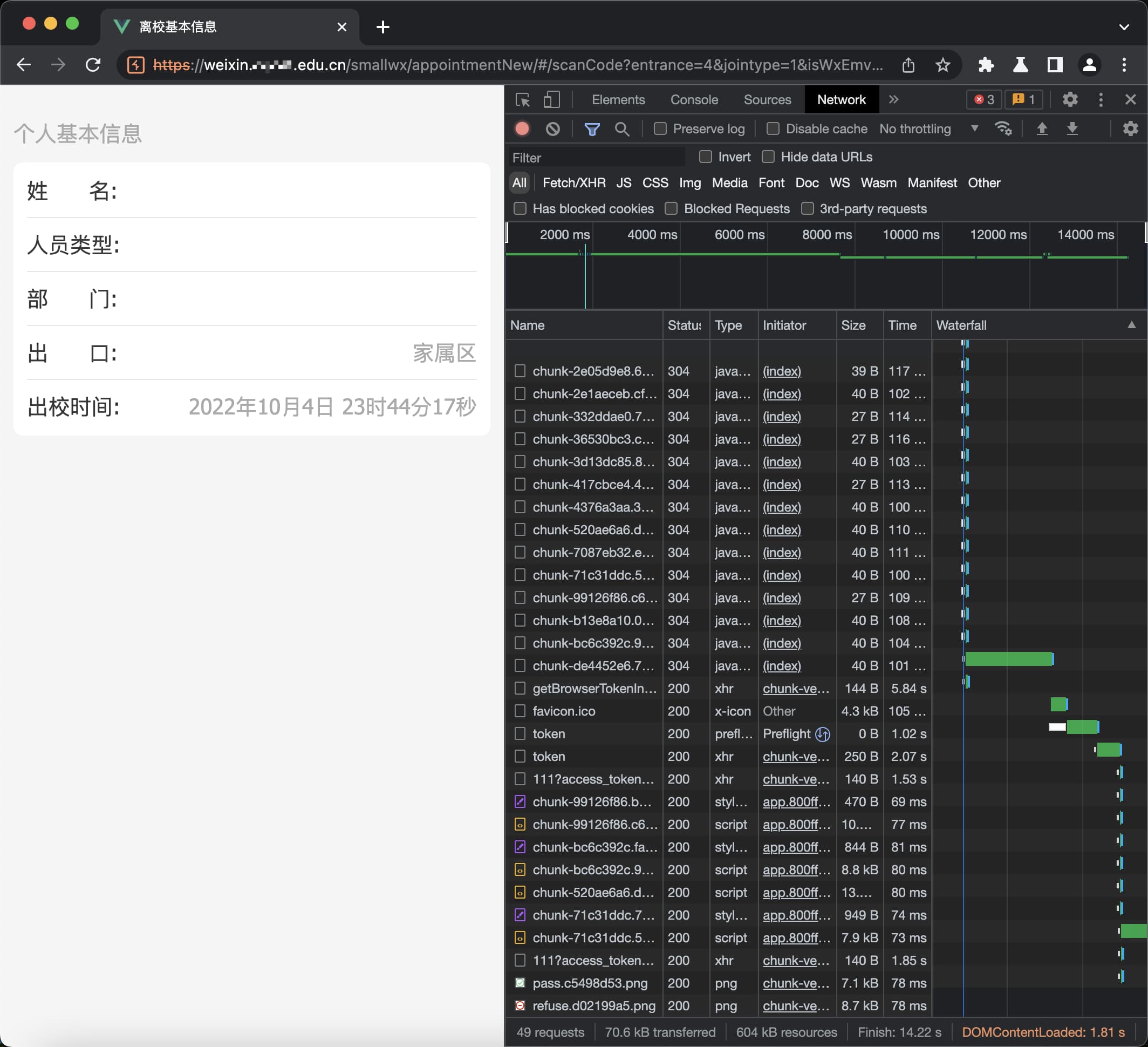
https://weixin.*****.edu.cn/smallwx/appointmentNew/#/scanCode?entrance=4&jointype=1&isWxEmv=1&code=111果然,添加 code 后便没有再跳转了。并且通过浏览器 Devtools 的 Network 发现有一条 Ajax 请求:

其 response 为:
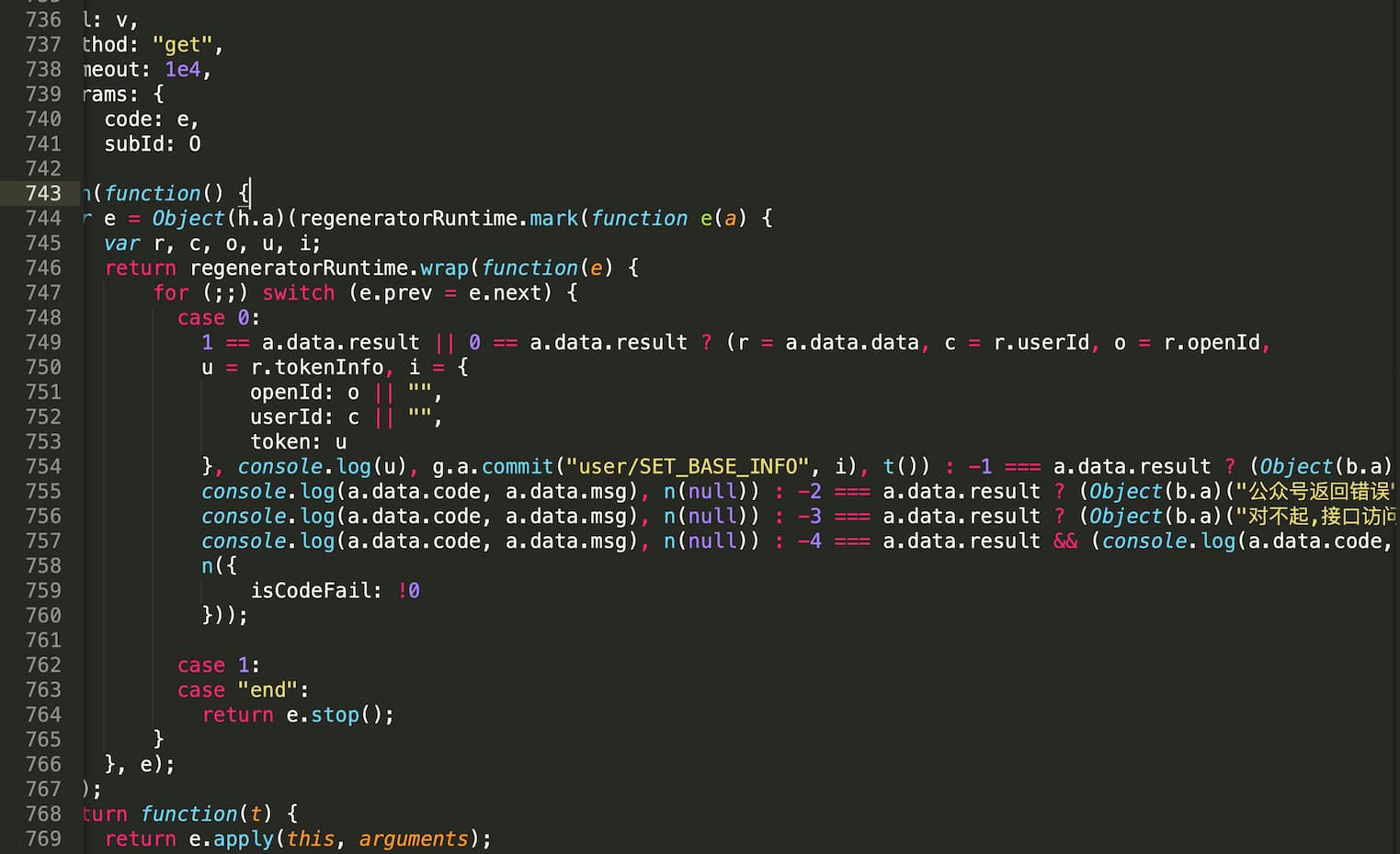
{"result":-4,"msg":"请联系管理员,公众号返回错误:不合法的oauth_code; 源错误为:invalid code, rid: 633c5066-18ac9fab-13848f2e","code":null,"data":null}通过请求调用堆栈与 JavaScript 格式化,其相关逻辑处理如图:

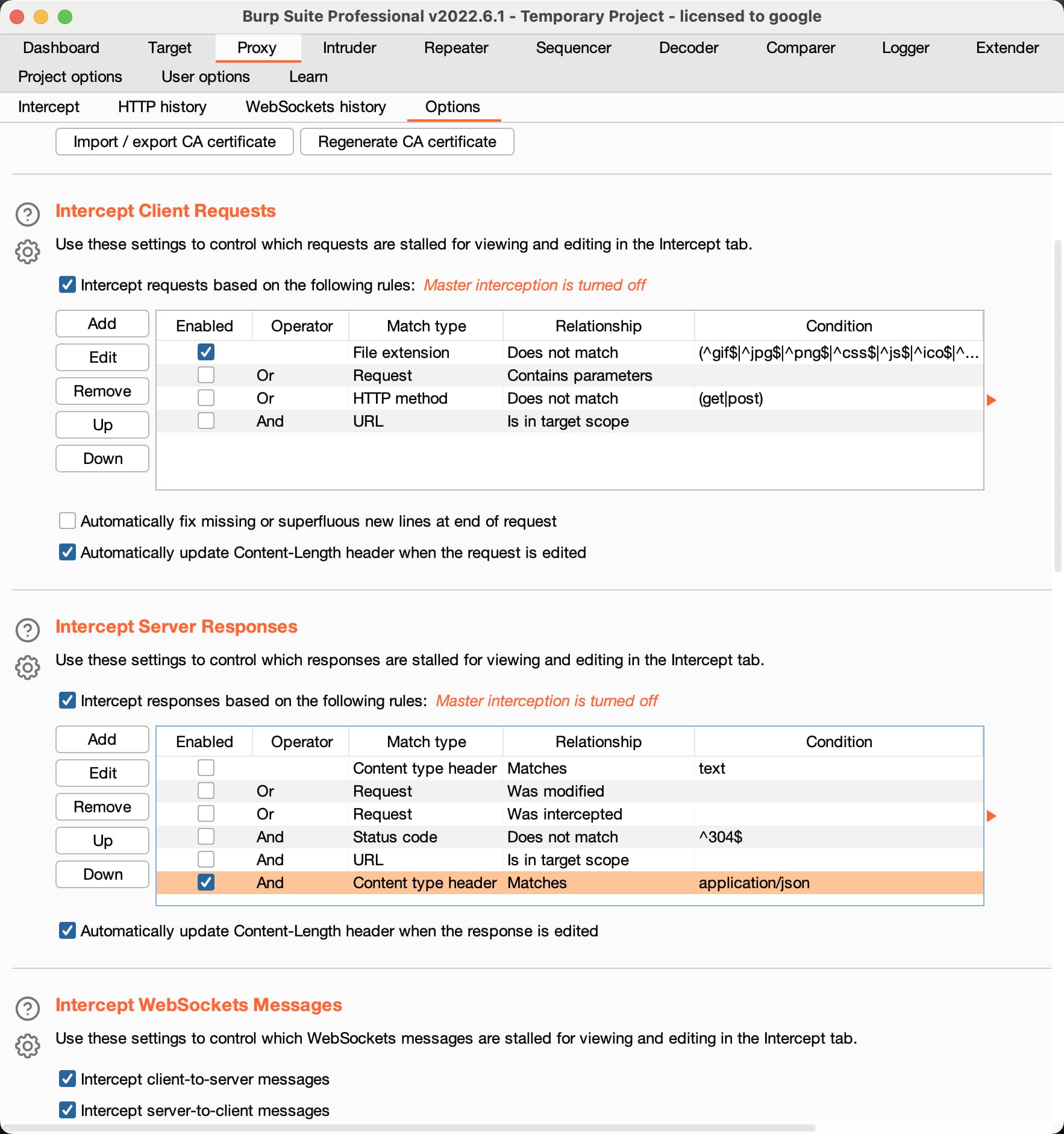
喜闻乐见,那就直接上 burpsuite 拦截并修改 response:

但这里要注意的是需要特别构造一下 data 对象,否则脚本运行到后面依然会卡住,如下:
var myJson = {
result:0, msg:'', code:200, data:{
userId:111, openId:111, tokenInfo:111
}
};
console.log(JSON.stringify(myJson));将运行后得到的 json 覆写进拦截到的 response 里,页面运行成功:

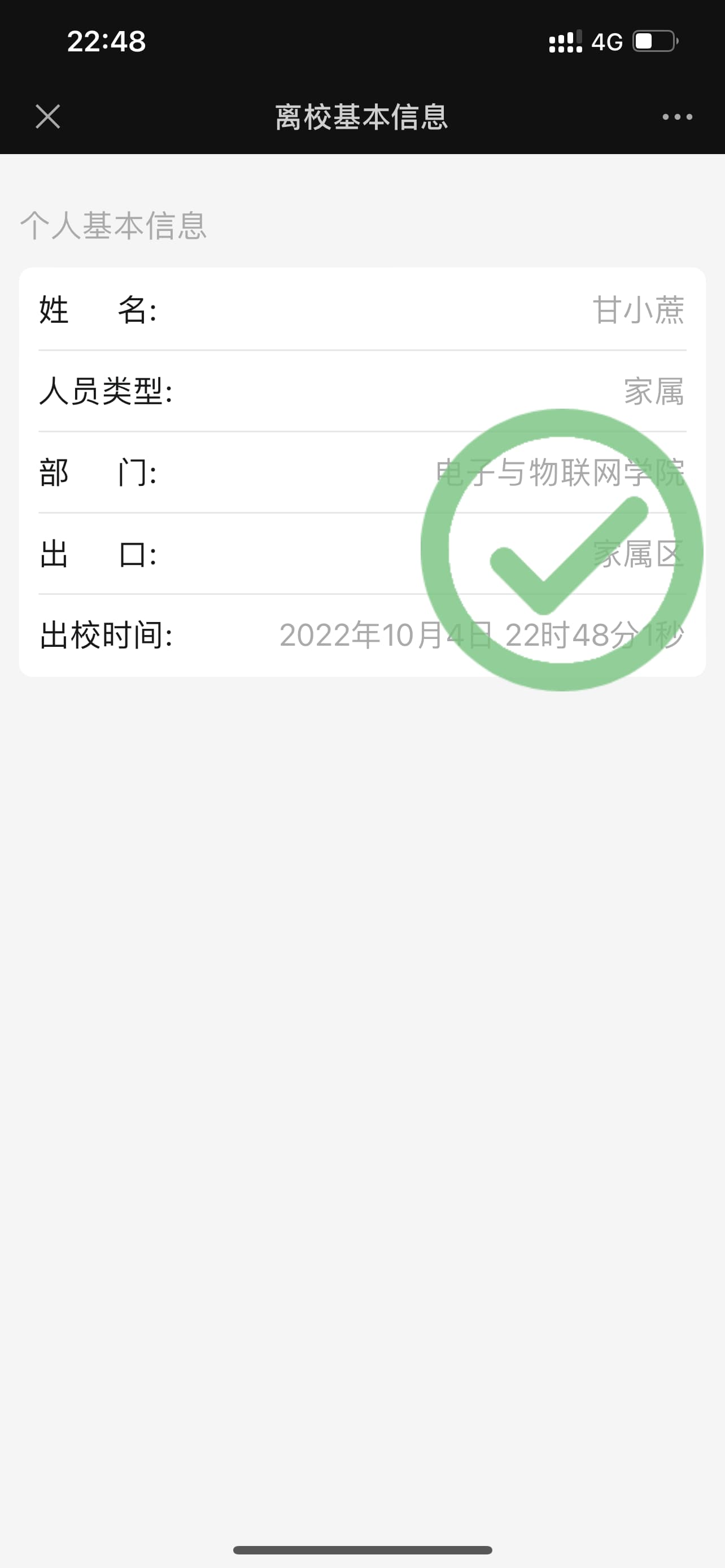
接下来就是直接审查 DOM,使其正常显示并托管在自己服务器上供公网访问:

至此,目的已经达成,且在本次渗透中并未进行任何侵入式攻击。
后续
YUhSMGNITTZMeTluZUhwMkxtTnZiUzloY0drdmRYQnNiMkZrY3k5aWJHOW5MM1ZmTVY4Mk16TmpOVFk0WXpobU56aGlYekV5T0RSNE1qYzNPQzVxY0dWbg